가짜 로딩을 통해 사용자 기대감 향상시키기
이번 글에서는 WePLi에서 가짜 로딩(Fake Loading)을 활용하게 된 계기와 이를 통해 얻은 UX적 개선 효과에 대해 이야기하려 합니다.
🎯 문제 인식

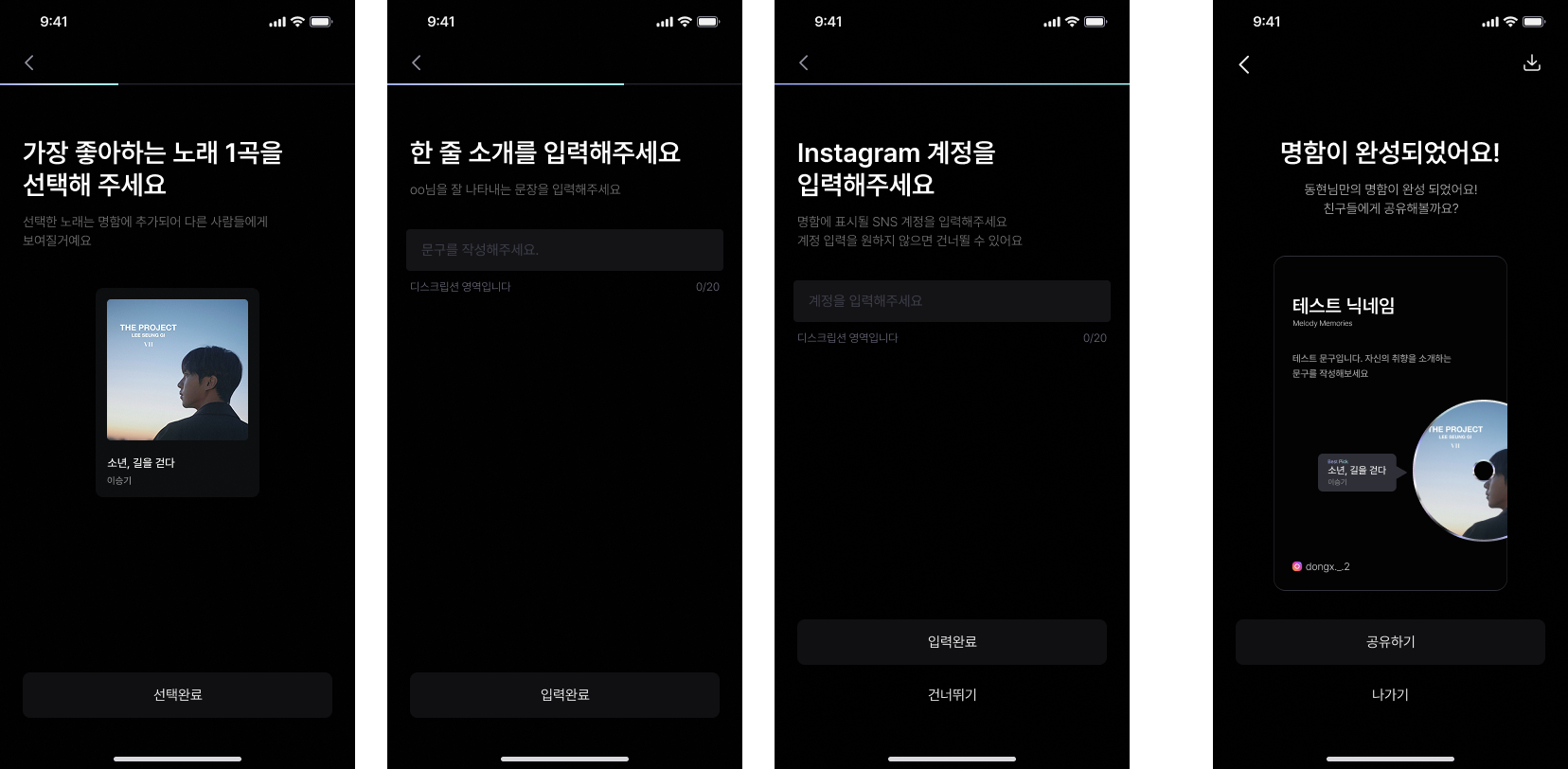
최근 WePLi에서 사용자의 취향이 반영된 명함을 생성하고 공유할 수 있는 기능을 개발하고 있었습니다.
이 기능은 사용자가 입력한 정보를 기반으로 명함을 즉시 생성하는 방식이었는데, 개발을 완료한 후 실제로 테스트해 보니 예상보다 밋밋한 느낌이 들었습니다.
❓ 왜 그렇게 느껴졌을까?
명함 생성 과정은 기술적으로 보면 완벽하고 단순했습니다.
- 사용자가 정보를 입력하고 버튼을 누르��면,
- 미리 정의된 템플릿에 데이터를 채워서
- 바로 명함을 보여주면 끝.
그런데 사용 경험(UX) 측면에서는 뭔가 부족함이 있었습니다.
입력한 정보들이 너무 빠르게 명함으로 변환되면서, 사용자는 내가 무언가를 만들어낸 느낌을 받지 못했습니다. 어떤 데이터를 입력하든 순식간에 결과물이 나와버리니 감흥이 적었고, 그 과정에서 특별한 기대감도 형성되지 않았습니다.
즉, 기능적으로는 문제가 없지만 UX적으로는 임팩트가 부족한 상태였습니다. 이를 해결하기 위해 "가짜 로딩"을 추가해 사용자 경험을 개선할 수 있겠다는 생각을 하게 되었습니다.
🤔 가짜 로딩을 추가하면 뭐가 좋을까?
보통 로딩은 최대한 줄여야 하는 요소입니다. 하지만, 일부러 로딩을 추가하는 것이 UX 개선에 도움이 될 수도 있습니다.
1. 사용자의 기대감을 높인다.
우리는 "빠르면 좋다"라고 생각하지만, 너무 빨리 끝나면 그만큼 감동도 덜합니다.
예를 들어, 영화에서 중요한 반전이 순식간에 지나가 버린다면 긴장감이 덜한 것처럼, "무언가 특별한 작업이 진행되고 있다" 는 느낌은 사용자에게 기대감을 갖게 만듭니다.
명함을 만드는 동안 몇 초의 대기 시간은 기대감을 높이는 역할을 합니다.
“어떤 명함이 나올까?“ 라는 궁금증이 UX를 더 깊이 있게 만들어 줍니다.
2. 명함이 단순한 데이터 조합이 아니라, 더 정교한 작업처럼 보이도록 만든다.
기술적으로 보면 명함 생성은 즉시 끝낼 수 있습니다. 하지만 사용자는 너무 빠르면 허술해 보인다고 느낄 수도 있습니다.
🤖 AI가 0.1초 만에 질문에 답변을 했다면 "정확한 답변인가?"라는 의문이 들지 않나요?
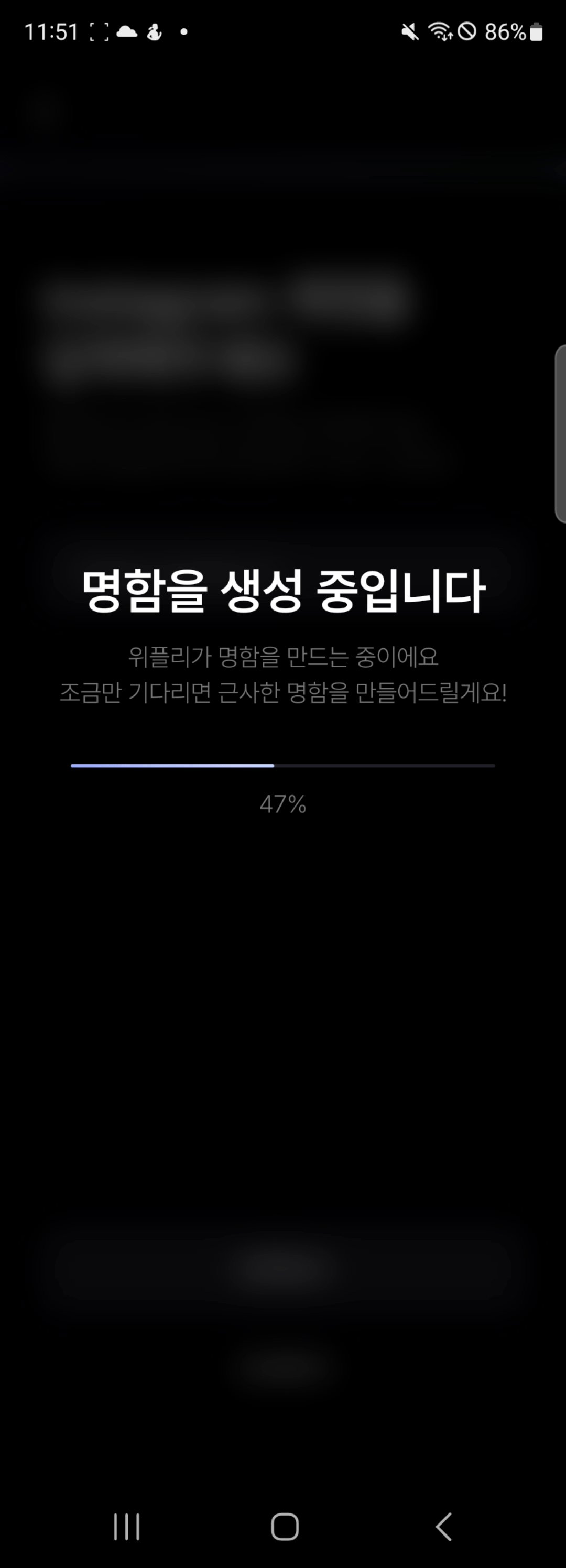
가짜 로딩을 추가하면서 진행률을 실시간으로 보여준다면, 사용자는 "내 명함이 좀 더 특별한 방식으로 만들어지고 있구나"라고 인식하게 될 것 입니다.
⏳ 총 로딩 시간 결정하기
가짜 로딩을 통해서 사용자의 기대감을 향상시키는 것은 좋으나, 사용자를 지루하게 만들면 안됩니다.
즉, 의도적인 로딩을 추가할 때 얼마나 오래 보여줄 것인가를 정해야합니다.
우선 사용자에게 답답함을 주지 않으면서 기대감을 심어줄 수 있는 최적의 시간을 찾기 위해 로딩 시간에 따른 이탈률에 관해 조사를 해보았습니다.

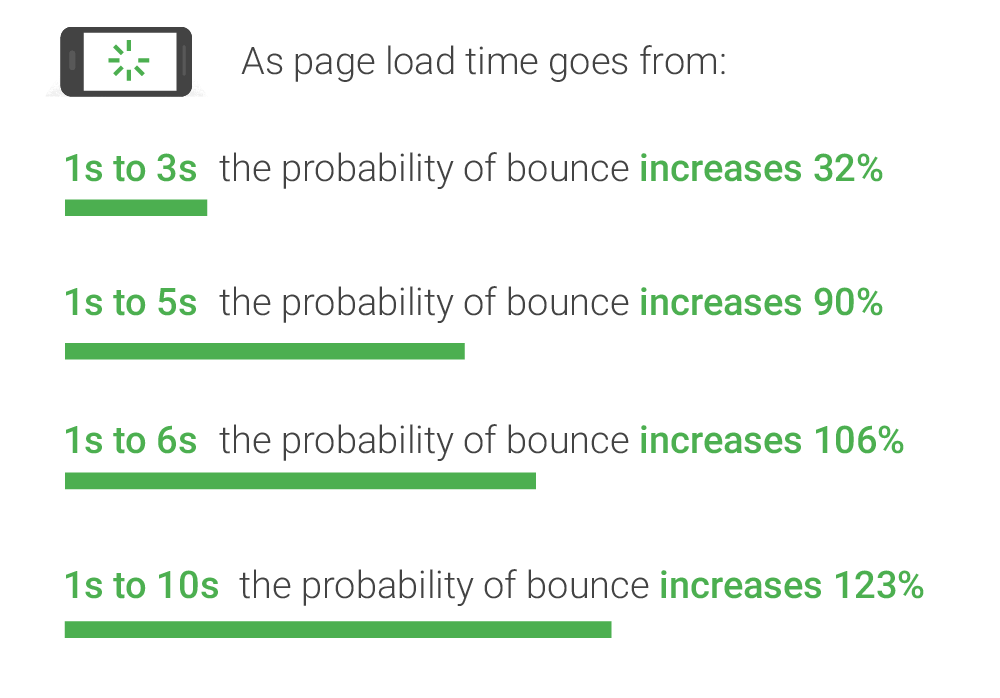
로딩 시간에 따른 사용자 이탈률 (자료=Google / SOASTA Research, 2017)
- 1초 이하 : 사용자는 로딩을 거의 인지하지 못함. 기대감 상승 효과 없음
- 1~2초 : 사용자가 "무언가 생성되고 있다"는 느낌을 받을 수 있는 최소한의 시간
- 3초 이상 : 사용자가 로딩을 부담스럽게 느끼며, 3초를 넘어서면 이탈률이 급증하는 경향이 있음.
자료에 따르면 로딩이 너무 짧으면 사용자가 충분히 인지하지 못하고, 너무 길면 지루함을 느껴 이탈할 수 있습니다. 특히 3초 이상부터는 이탈률이 급격하게 증가합니다.
위의 조사롤 통해 처음에는 최소 1초 이상, 3초 이내로 로딩을 유지하는 것이 적절하다고 판단했습니다.
🛠 초기 로딩 시간 설정 및 테스트
그래서 약 2초로 로딩 시간을 설정하고 개발을 진행한 후, 지인들을 대상으로 테스트를 진행해 보았습니다.
- “생각보다 너무 빨리 끝나서, 로딩이 주는 임팩트가 약한 것 같다.”
- “명함을 만드는 기능인데, 너무 짧아서 뭔가 휙 지나가 버��리는 느낌이다.”
👉 결론: 2초는 사용자에게 “명함이 만들어지고 있다”는 느낌을 주기엔 너무 짧음
🛠 3~4초로 조정 후 추가 테스트 진행
이후 로딩 시간을 3~4초로 조정하여 다시 테스트를 진행했습니다.
- “프로그레스 바가 실시간으로 올라가는 게 보여서 자연스러웠다.”
- “숫자가 증가하는 애니메이션이 있어서 3~4초가 지루하게 느껴지진 않았다.”
- “명함을 만드는 기능이라면, 이 정도 로딩 시간은 필요하다고 생각한다.”
👉 결론: 3~4초 정도의 시간이 사용자가 ‘기다림’을 충분히 인식하면서도, 지루함을 느끼지 않는 최적의 시간으로 판단
테스트 결과, 2초 이하는 기대감을 주기엔 너무 짧은 시간이었습니다.
애니메이션과 진행률 표시가 있더라도, “명함이 만들어지는 과정” 을 체감하기엔 부족했습니다.
반면, 3초 ~ 4초 정도의 로딩 시간을 적용했을 때는
- 사용자가 충분히 ‘기다림’을 인식하면서도
- 지루함을 느끼지 않는 최적의 경험을 제공할 수 있었습니다.
결과적으로, 명함 만들기 기능의 가짜 로딩 시간은 약 3초 ~ 4초로 설정하였습니다.
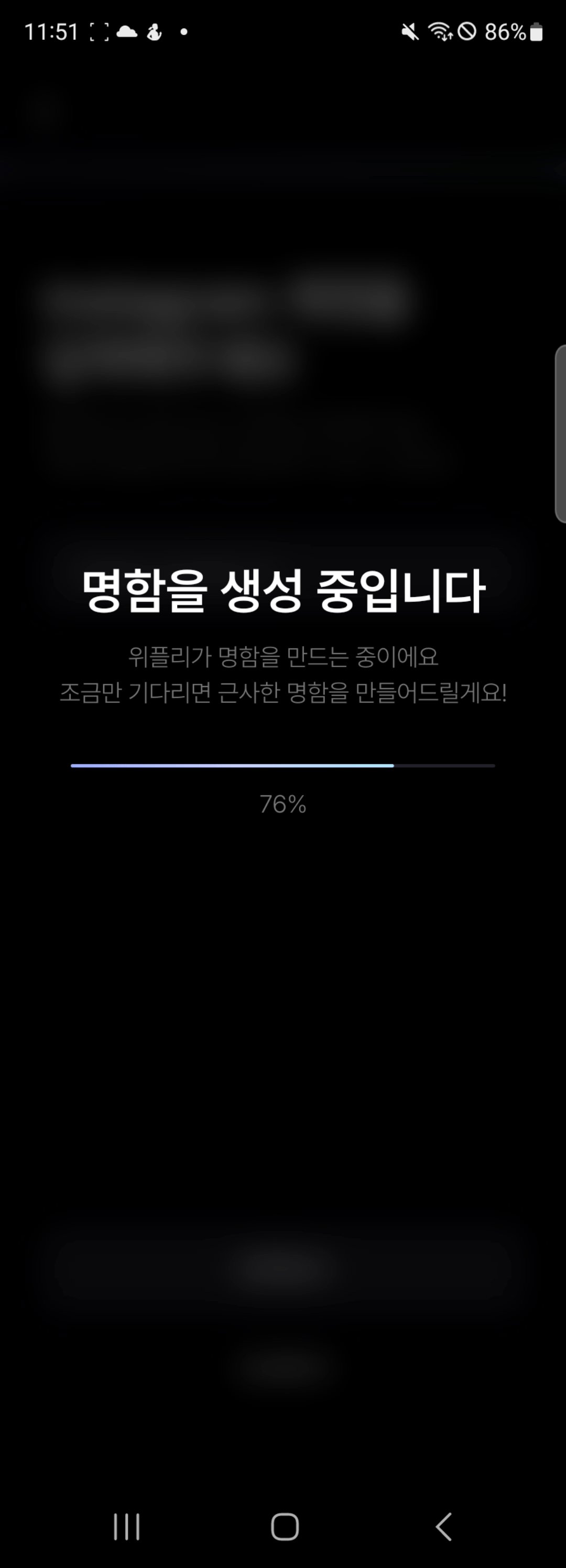
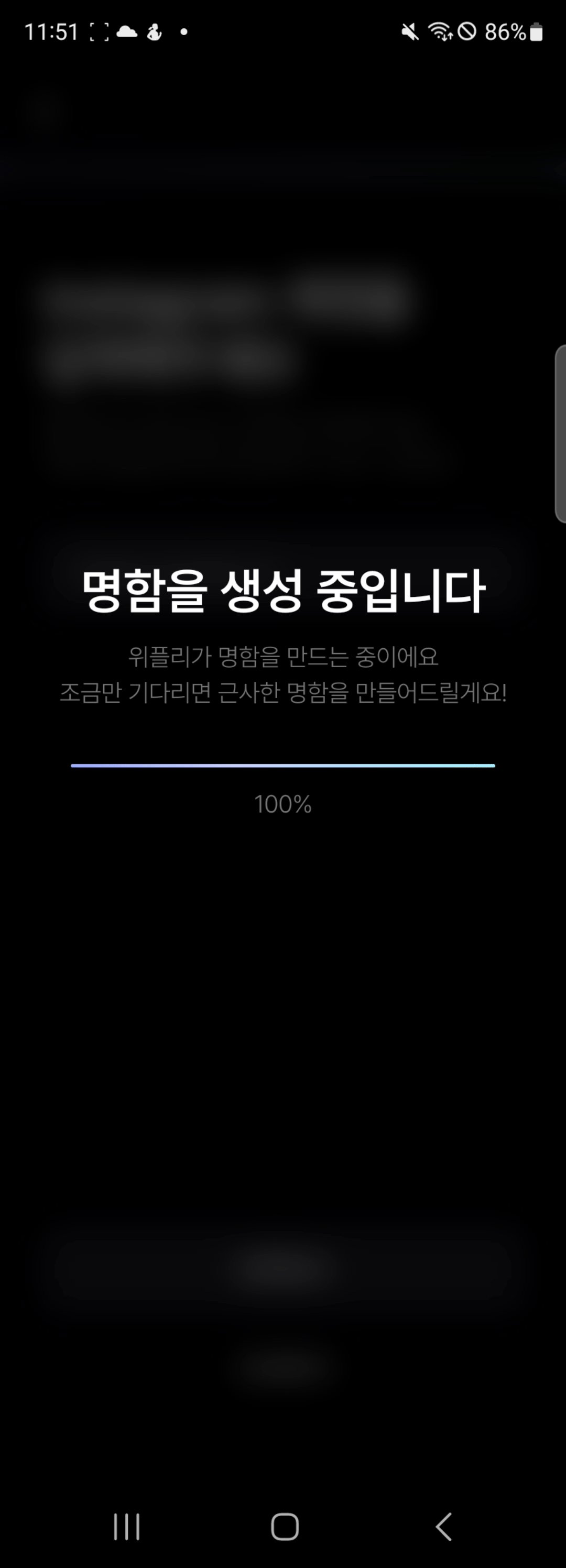
🚀 로딩 애니메이션 설계
가짜 로딩을 효과적으로 활용하려면 단순히 기다리는게 아니라, 자연스럽게 몰입할 수 있도록 설계하는 것이 중요합니다.
잘못된 가짜 로딩은 오히려 사용자에게 시간을 끌고 있다는 인상을 줄 수 있기 때문에 주의해야합니다.
이를 위해, 개발 전에 명확한 UX 요구사항을 정의하고, 이를 반영하여 로딩 애니메이션을 구현하였습니다.
📝 가짜 로딩 요구 사항
- 사용자가 로딩을 인지할 수 있어야한다.
- 사용자가 지루함을 느껴서는 안된다.
→ 3초를 넘어서면 이탈률이 증가할 가능성이 있음
→ 적절한 애니메이션을 활용하면 체감 시간을 줄일 수 있음 - 사용자가 가짜 로딩인 것을 모르게 해야한다.
→ 일정하게 증가하는 것이 아닌 비선형적으로 증가해야함 - 사용자가 현재 진행 상황을 명확하게 알 수 있어야한다.
→ 진행률을 표시해 예측 가능하게 만들어야 함
💡 구현 방법
- 3초 이전: 로딩 진행률을 랜덤하게 증가시키며, 일반적인 프로그레스 바처럼 동작
- 3초 이후: 최소 증가량을 높여 빠르게 마무리하도록 조정
- 딜레이를 랜덤하게 조정하여 불규칙한 진행 느낌을 줌
📌 코드 구현 (비선형 증가 및 랜덤 딜레이 적용)
while (state.makeCardProgress < 1.0f) {
val elapsedTime = System.currentTimeMillis() - startTime
reduce {
// 3초 이후에는 최소 증가량을 높여 더 빠르게 진행
val minIncrement = if (elapsedTime >= 3000L) 0.15 else 0.05
val randomIncrement = Random.nextDouble(minIncrement, 0.25).toFloat()
val progress = (state.makeCardProgress + randomIncrement)
state.updateProgress(progress)
}
// 3초 이후에는 딜레이를 줄여서 빠르게 마무리
val delayTime = if (elapsedTime >= 3000L) {
Random.nextLong(100L, 200L) // 3초 이후에는 짧은 딜레이 적용
} else {
Random.nextLong(250L, 750L) // 3초 이전까지는 기존 딜레이 유지
}
delay(delayTime)
}
🎭 UI 애니메이션 적용
프로그레스 바와 숫자가 자연스럽게 증가 되도록 하였습니다.
val animatedProgress by animateFloatAsState(
targetValue = state.makeCardProgress,
animationSpec = tween(durationMillis = 250, easing = LinearOutSlowInEasing),
label = "Animated Progress"
)
GradientLinearProgressBar(progress = animatedProgress)
🎯 결론: 가짜 로딩이 사용자 경험에 미치는 영향

이번 경험을 통해 단순히 빠르게 결과를 보여주는 것이 최고의 UX가 아닐 수도 있다는 점을 다시금 확인할 수 있었습니다.
적절한 기다림은 사용자의 기대감을 높이고, 결과를 더욱 특별하게 느끼게 하는 요소가 될 수 있습�니다.
이제는 단순히 “최대한 빠르게” 가 아니라, “사용자가 몰입할 수 있는 최적의 속도” 를 고민하는 것이 중요한 시대인 것 같습니다. 가짜 로딩이 단순한 시간 지연이 아니라, UX를 향상시키는 중요한 도구가 될 수 있다는 점을 기억하며 앞으로도 다양한 기능에 적용해볼 계획입니다.
오늘도 긴 글 읽어주셔서 감사합니다. 😊